Предварительное условие: должен быть установлен редактор vscode. Адрес загрузки редактора: https://code.visualstudio.com/. Установка очень проста. После загрузки установочного пакета последующие шаги будут выполнены по умолчанию.
Как установить:
Способ 1, установка напрямую по ссылке
1. Введите адрес загрузки плагина: Перейдите на рынок плагинов vscode для загрузки
2. Нажмите кнопку «Загрузить», чтобы выполнить действия по установке, и следуйте инструкциям для завершения установки.

Метод 2: установка напрямую через vscdoe
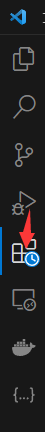
1. Откройте наш vscode, войдите в следующий интерфейс и щелкните значок расширения, как показано ниже:

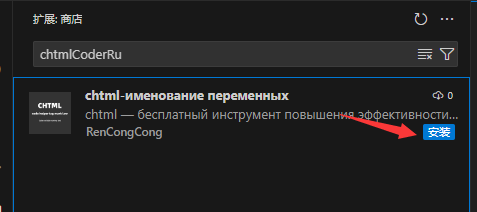
2. Во всплывающем интерфейсе расширения найдите «Инструмент именования переменных кода». Плагин chtml vscode будет отображаться, как показано ниже

3. Нажмите кнопку установки, чтобы автоматически завершить процесс установки.

использовать:
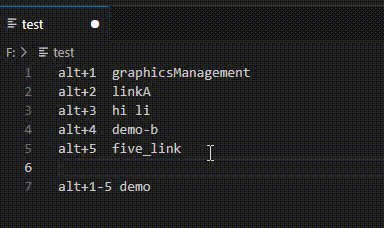
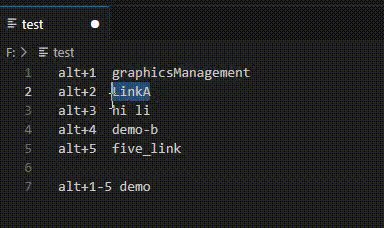
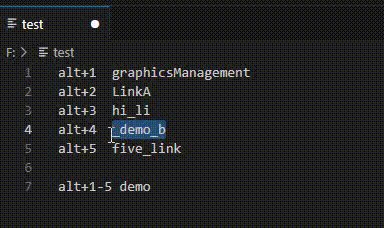
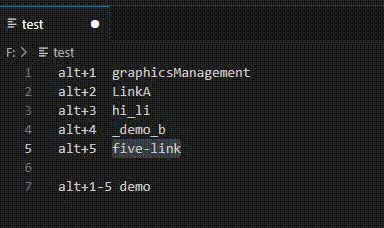
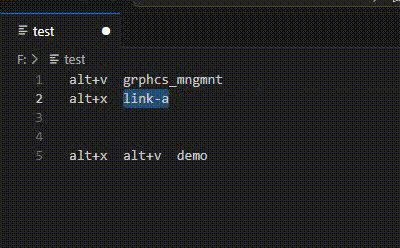
1. Выделите текст и нажмите alt+1[1-5], чтобы преобразовать его в английское имя переменной

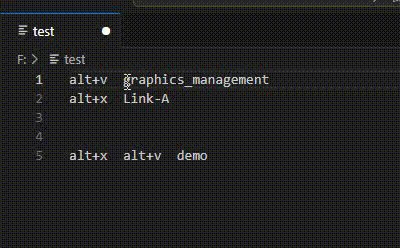
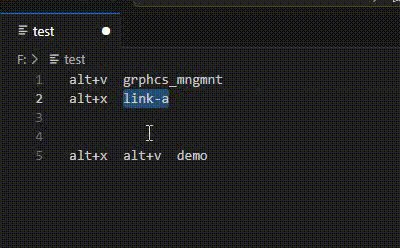
2. Выделите текст и нажмите Alt+X, чтобы переключиться между прописными и строчными буквами

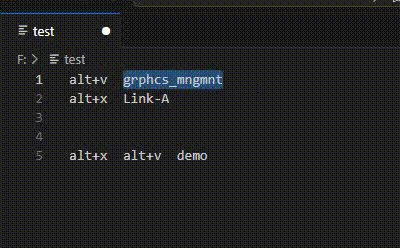
3. Нажмите alt+v под строкой текста, чтобы сократить длинные английские переменные.

Другое: alt+c быстро открывает поле ввода переменных, alt+b быстро открывает веб-страницу инструмента
Пояснение: другой способ — напрямую открыть веб-ссылку и войти в веб-терминал для использования.